首页设计,强化第一印象
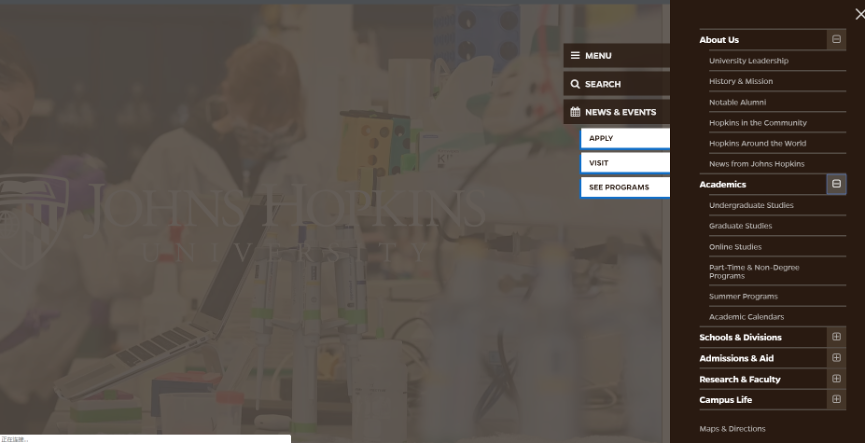
欧美高校主页惯常以高清大图和色块的配合来营造“视觉冲击力”(这也是当前国内高校英文主页比较主流的设计风格),而约翰斯霍普金斯大学直接把这种“视觉冲击力”升级:将图片换成了视频,使页面由静态转换为动态,使浏览者很容易沉浸其中,继续下拉,整个页面的设计风格犹如一份大海报,用人物和故事,带来了"这所学校好棒"的直观体验,极具吸引力。
为了进一步保持浏览者的这种沉浸体验,首页还进一步降低文字信息的密度,将常见的各类栏目标签,版块分类等“收纳”起来,只在右侧预留了“菜单”“搜索”等最基本标签,这一设置既保持了浏览者本人注意力聚焦在整体画面,又充分信任了浏览者本人的信息素养,简约的设计更加提升了高级感。

展开右侧标签后可以看到更多的信息层级
2信息交互,打造功能平台
JHU有两个信息平台颇具特色。一个是全校的学生项目库,另一个是校园信息中心(HUB)。
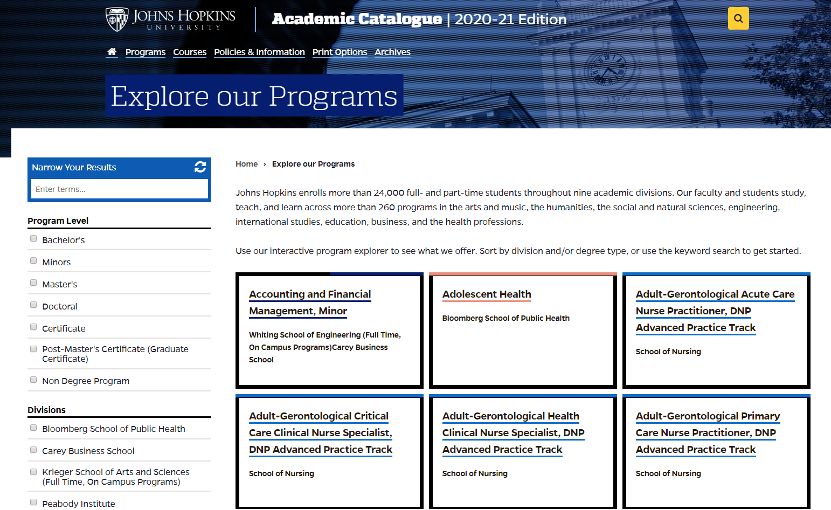
NO.1 JHU学生项目库
作为快速了解JHU各院系各专业信息的最佳入口,浏览者可以根据自己的需求,快速定位项目,进而获取项目须知、录取要求、课程信息等全方位的信息。

https://e-catalogue.jhu.edu/programs/
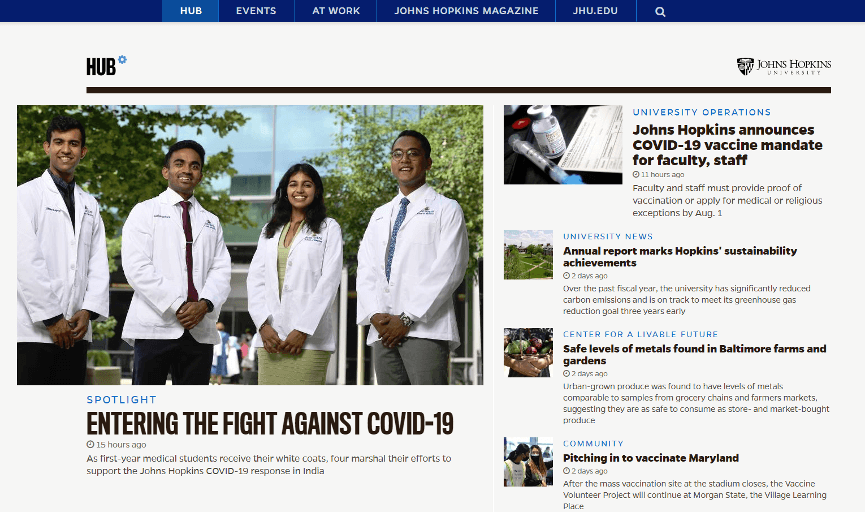
NO.2 校园信息中心(HUB)
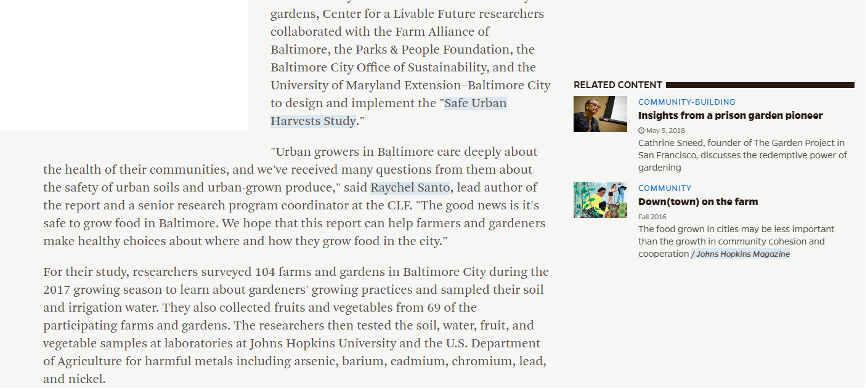
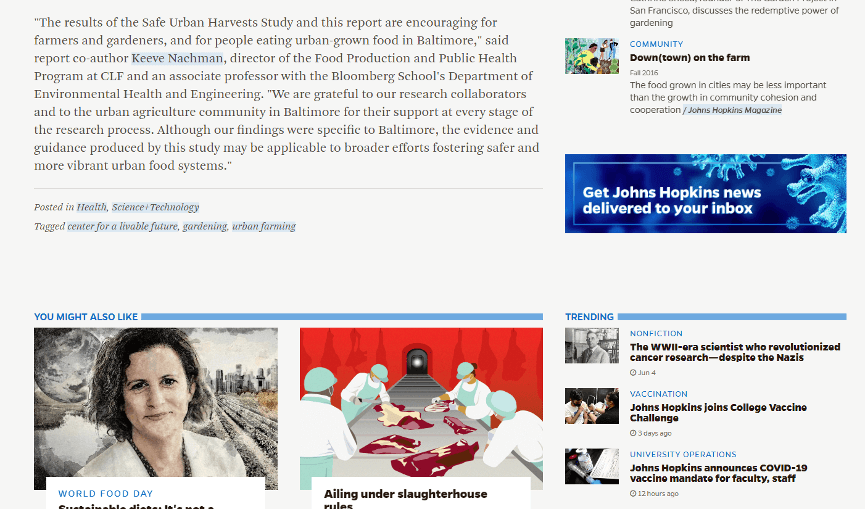
对照理解就是我们各个大学的新闻网或是综合信息网,是一个信息发布的总平台。图文版式非常现代,专栏设置也借鉴了多数新闻资讯类网站,信息主次分明,阅读体验颇佳。值得一提的是,HUB中每一篇报导的页面不仅仅是一篇单纯的文字。在内容上,文本中采用了“百科式”关键词高亮,将一些次重要的,不方便在正文中展示的信息,增加标注为超链接,极大丰富原文的内涵,同时在文末对内容设置标签和栏目分类,方便继续拓展阅读;在版式上,服务拓展阅读的目的就更加明显,页面右侧和底部都进行了关联信息的推送。这样的设计方式不仅利于信息的反复传播,更能够增强浏览者的主观能动性,引导浏览者对信息加深理解。

https://hub.jhu.edu/

关键词高亮(正文中浅蓝色)https://hub.jhu.edu/2021/06/08/livable-future-study-urban-farms-metals/

右上角和下方的关联信息推送https://hub.jhu.edu/2021/06/08/livable-future-study-urban-farms-metals/

百度百科页面,蓝色关键词高亮https://baike.baidu.com/item/上海交通大学/131671

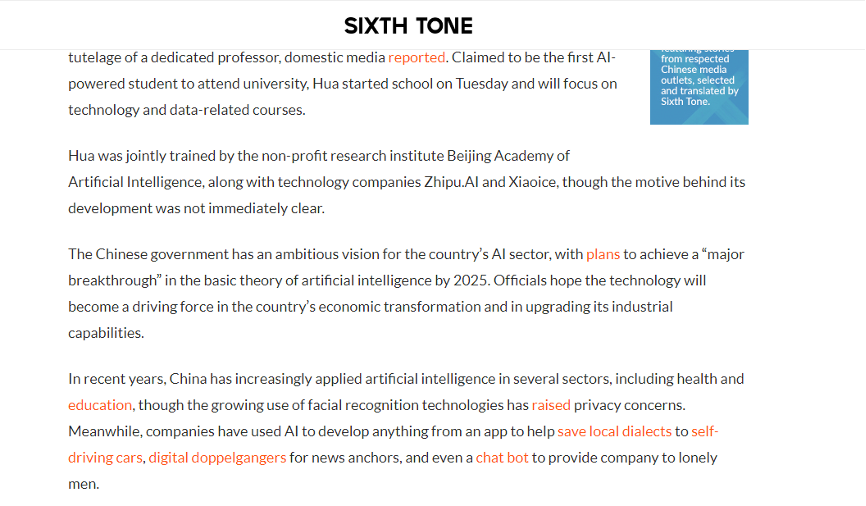
澎湃新闻国际版SIXTH TONE 橙色关键词高亮
http://www.sixthtone.com/news/1007654/chinas-newest-computer-science-student-is-a-computer
3发布愿景,书写大学故事

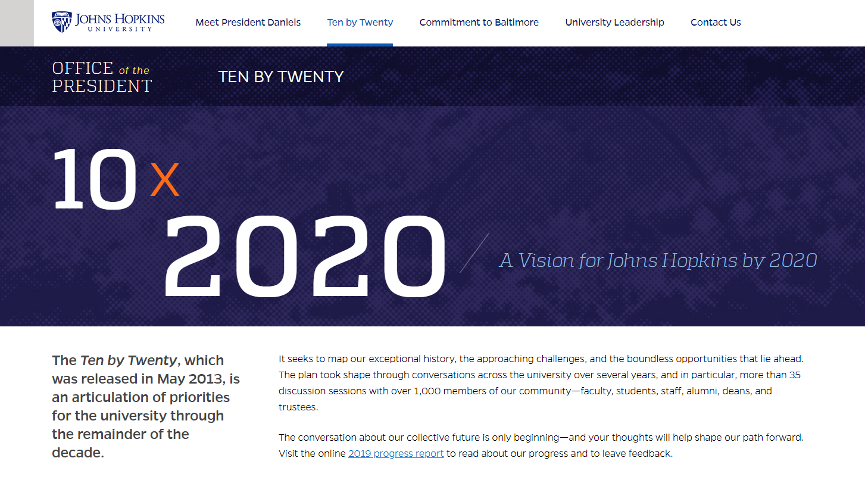
JHU 2020愿景主页
https://president.jhu.edu/10x2020/
发布“战略”“倡议”“行动”“宣言”“愿景”等形式是大学展示对外形象、体现自身文化,承担社会责任的重要体现。JHU进一步将这种“愿景”凝聚为全校共识,落实成具有可执行性的若干工作,每年发布进度报告,并实时接受师生校友的反馈、评价和监督,通过这样共同书写的方式,JHU也不断向外界传递着大学精神,传播着大学故事。

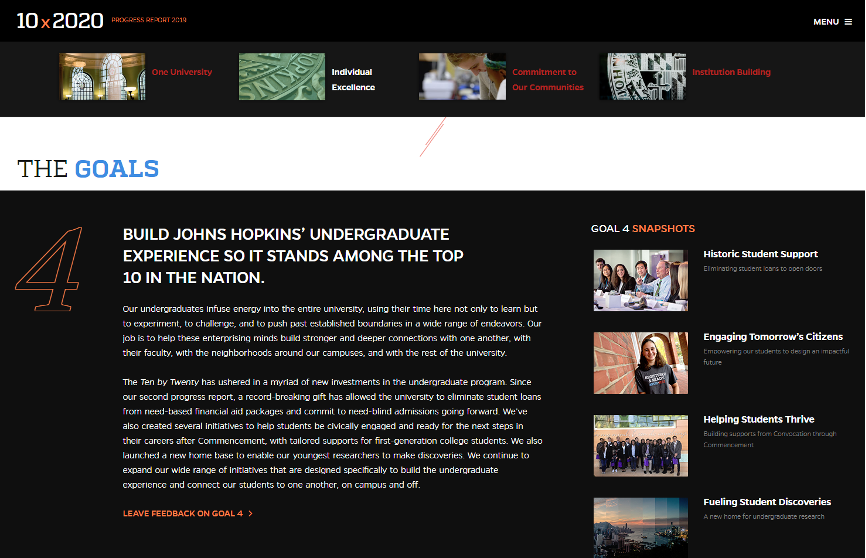
对一项具体工作执行情况的反馈
https://10x2020progress.jhu.edu/2019/priorities/individual-excellence/

围绕愿景提出自己的想法 https://10x2020progress.jhu.edu/2019/join-the-conversation/?id=146
作者评述
习总书记在中央政治局的集体学习会上强调,“全面提升国际传播效能…..要采用贴近不同区域、不同国家、不同群体受众的精准传播方式,推进中国故事和中国声音的全球化表达、区域化表达、分众化表达,增强国际传播的亲和力和实效性”……讲述好中国大学的故事也同样遵循上述指导方针。从国际交流的角度,本文仅仅粗浅地对大学官网做了外在形式上的分析,毕竟一眼看上去,“长得比较像”“长得有吸引力”的直观感受只是双方开启沟通,建立合作的第一步。而更重要的还是要“形神兼备”,用好国际上通用的叙事框架(如SDGs等),站在人类命运共同体的高度,讲好咱地球村老百姓自己的故事。
作者 | 李一
排版|雷智杰
责任编辑|郝洁、曹扬